
CQ State Mobile
As user experience designer for CQ Roll Call, I took on a lead role in designing the mobile site accompanying CQ State, a state legislative tracking solution.

While designing CQ State, the UX team was tasked with designing the mobile site. However, it became quickly apparent that much of the functionality CQ State offered would be entirely too complex to complete on a mobile device. As a result, the UX team proposed a simpler solution of a mobile version that would allow for users to quickly get updates and research bills, thereby preventing them from getting lost. The challenge then became figuring out how to offer users a stripped-down, clean, mobile-friendly solution that still complemented the desktop version nicely.

Because we had already designed the desktop site in a modular way, it became very natural to transform many of the pages into their mobile counterparts. For example, we wanted to still allow users to be able to easily look up and learn about bills, so I reformatted the bill information page for mobile, with a sliding side rail that allows users to quickly find what they’re looking for.

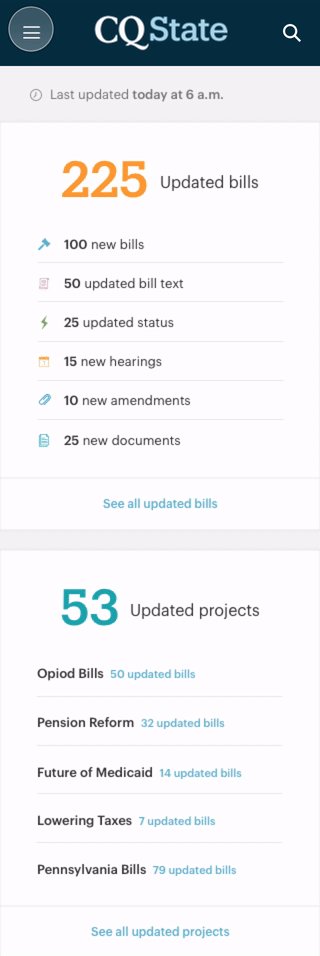
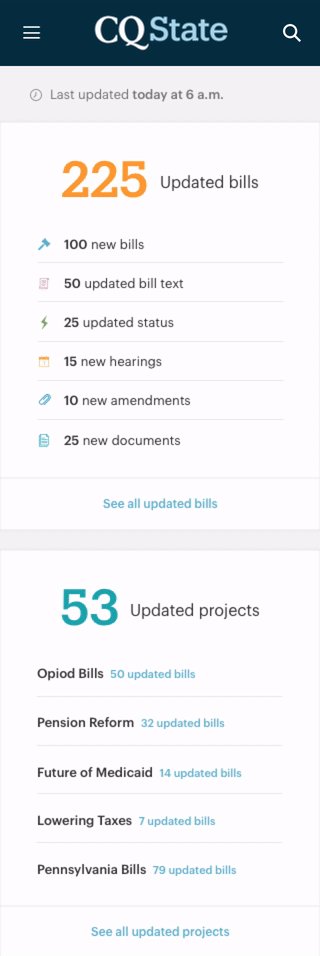
From the homepage, I developed sister pages that displayed relevant updates on users’ projects, alerts and bills they were tracking. These pages also featured CQ-like filters that allow users to easily track down information, even while on a small screen.

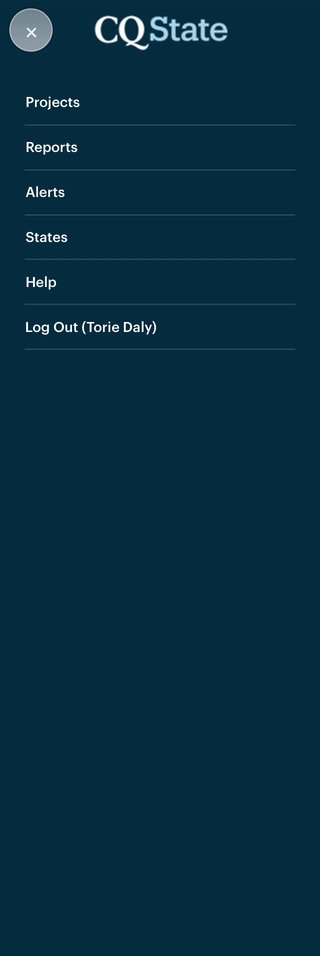
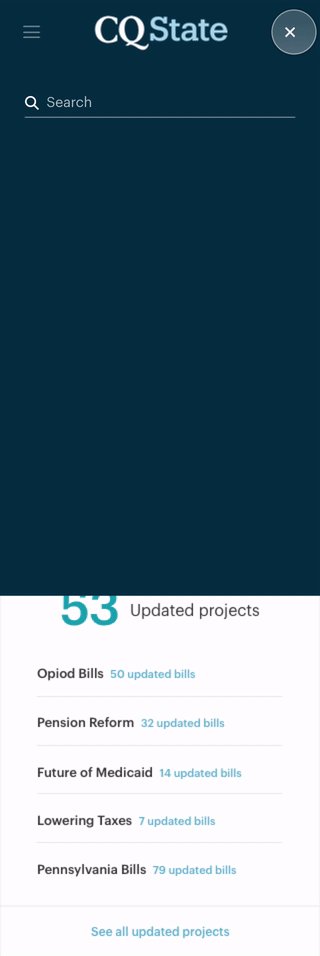
Though we decided the search page was too much to offer users on a phone, we still needed to offer some sort of search functionality. I designed a quick, easy interface that integrated nicely with the mobile navigation, offering users quick hits of content based on their search.
